一個舒適的網頁可以讓使用者盡情瀏覽資料,所以學習一個網頁的基本結構是很重要的,而UX設計能進一步優化使用者的體驗感受。
那就,
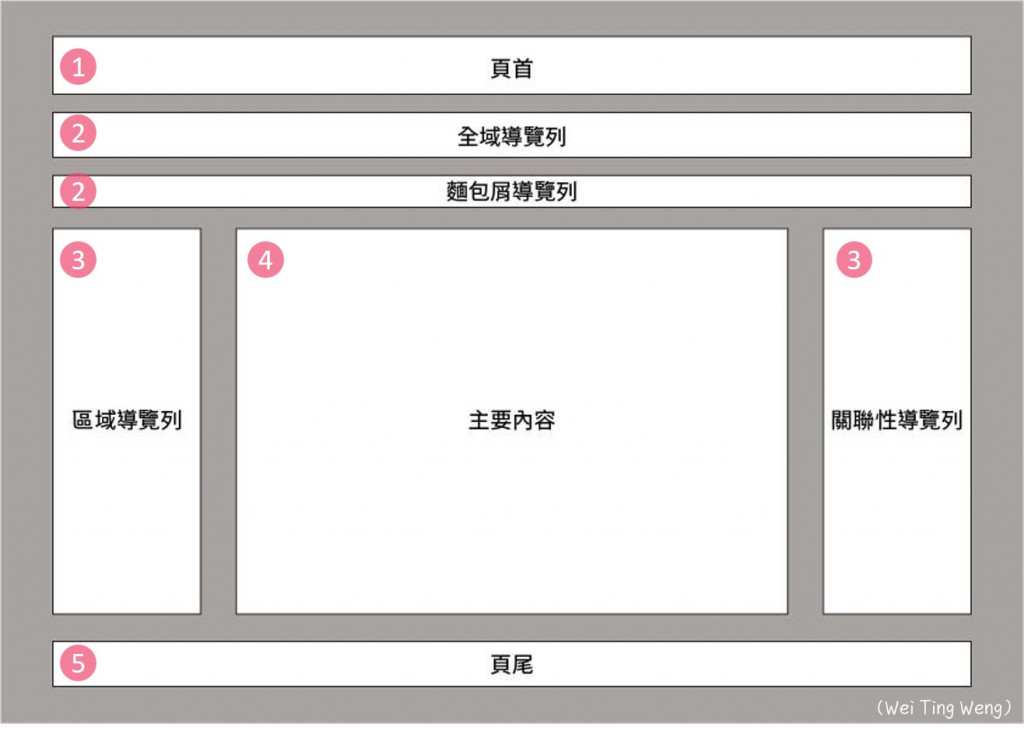
一個網頁結構大概可以分類如下,當然,實際排版還是要依照資訊架構與功能來進行設計規劃:
當然,在設計網頁的過程中,一樣要遵循在DAY1、DAY2中提到的,色彩、排版與視覺層級的基本原則,並且規劃簡單、直觀的導航設計(navigation design),協助使用者容易找到目標資訊。
在手機或平板上瀏覽網頁,自然不能像是在電腦呈現的結構一般,再加上不同於滑鼠而是觸控操作,在設計的邏輯上就需要因應改變了。比如說,適合手指操作的按紐、縱向瀏覽、簡單聚焦、基本色彩與排版設計原則等。
行動裝置的設計準則有很多要點,以下提供兩個網站,作為協助製作直觀且一致的UI與UX設計:
因為要出去Happy所以早早發文,YA!
